在全面屏的(de) iPhone X 上,不需要而外的(de)代碼,Safari 可(kě)以很好的(de)展示現有的(de)網站。整個(gè)網站的(de)内容都會自動地展示在一個(gè)“安全區(qū)域”内,并不會被四周的(de)圓角或者“小劉海”遮擋住。
Safari 使用(yòng)頁面的(de)背景色(一般就是 <body> 或者 <html> 元素的(de) background-color)來(lái)填充周圍空出的(de)區(qū)域,與頁面的(de)其他(tā)部分(fēn)保持協調。這(zhè)種方式可(kě)以解決網站大(dà)部分(fēn)的(de)問題。
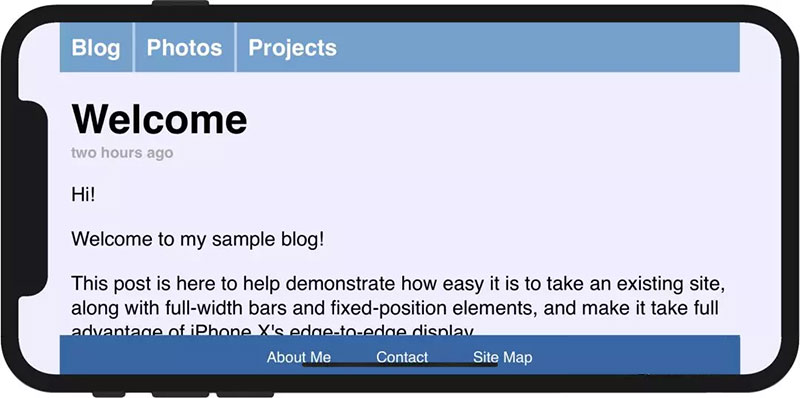
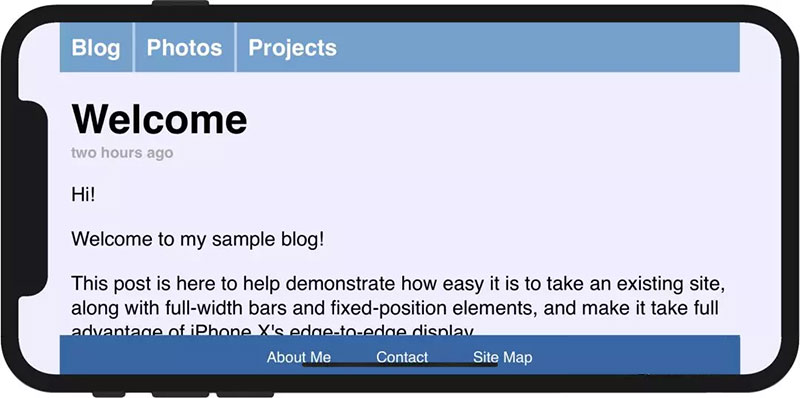
不過還(hái)有一些網站——尤其是那些有橫向貫穿的(de)導航條的(de)網站,像下(xià)面這(zhè)樣的(de)就需要做(zuò)一點額外的(de)工作,使得(de)在這(zhè)種新的(de)顯示下(xià)繼續利用(yòng)全面屏的(de)優勢,且不顯得(de)突兀。

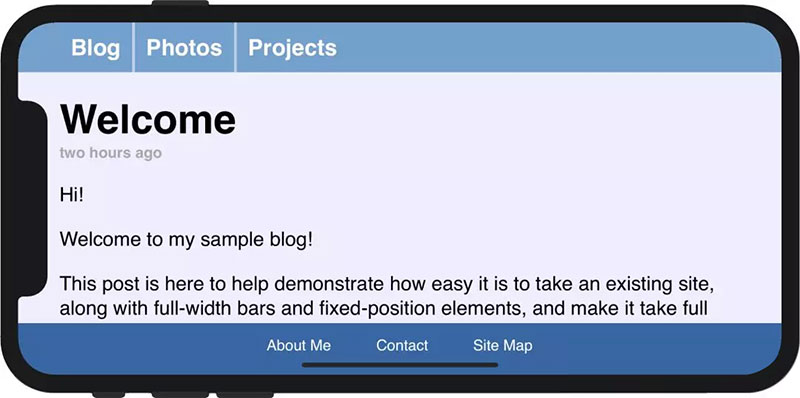
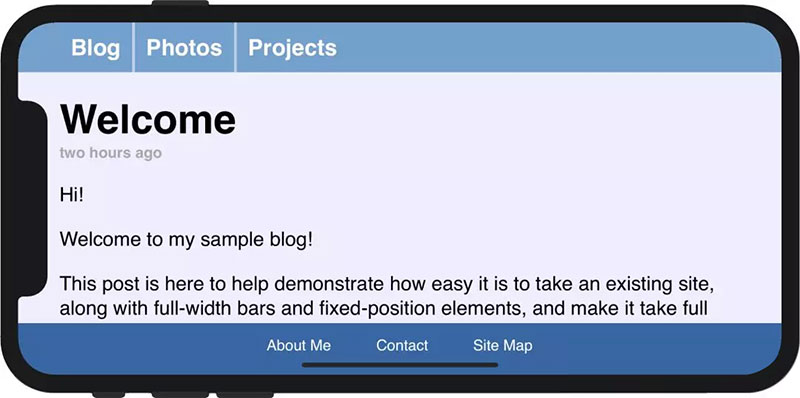
我們需要有選擇地給那些包含重要信息的(de)元素加上内邊距,避免它們受到屏幕形狀的(de)影(yǐng)響。這(zhè)樣不但可(kě)以充分(fēn)利用(yòng) iPhone X 擴大(dà)的(de)屏幕,也(yě)可(kě)以避免手機四個(gè)角、小劉海和(hé)退到主屏标志的(de)影(yǐng)響。iOS 11 的(de) WebKit 引入了(le)一個(gè)新的(de) CSS 函數—— env(),還(hái)有四個(gè)預定義的(de)環境變量。—— safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, 和(hé) safe-area-inset-bottom。結合這(zhè)兩個(gè)新東西,就可(kě)以在樣式中使用(yòng)安全邊距。

在不支持 env() 函數的(de)浏覽器中,這(zhè)條 CSS 規則會被忽略。因此,針對(duì)每個(gè)使用(yòng) env() 的(de)地方,加一條 CSS 備用(yòng)規則尤其重要。我們可(kě)以使用(yòng) Safari Technology Preview 新增的(de) CSS 函數 min() 或 max() 來(lái)實現。這(zhè)兩個(gè)函數都接受任意個(gè)數字,返回其中最小或者最大(dà)值。兩個(gè)函數都可(kě)以使用(yòng)在 calc() 中,也(yě)可(kě)以互相嵌套,也(yě)允許在函數内使用(yòng)計算(suàn)(就如 calc() 的(de)那樣)。
手機處于豎屏狀态時(shí), env(safe-area-inset-left) 取值爲 0px,因此 max()函數的(de)取值爲 12px。橫屏時(shí), env(safe-area-inset-left) 因爲小劉海的(de)存在,會比較大(dà),max() 就會返回安全邊距,這(zhè)樣就可(kě)以保證重要的(de)内容總是可(kě)見。
 ✖
✖


 ✖
✖