營銷型
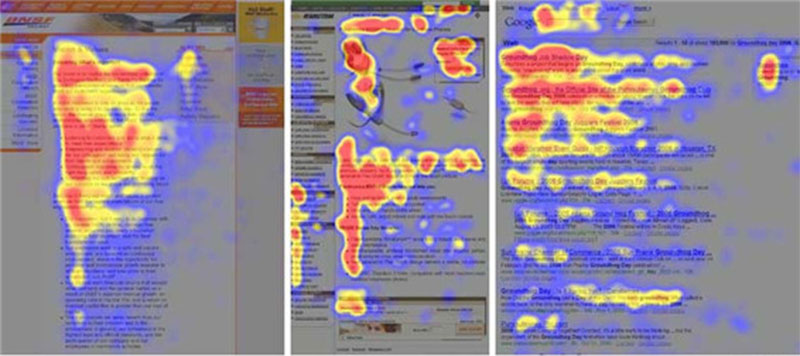
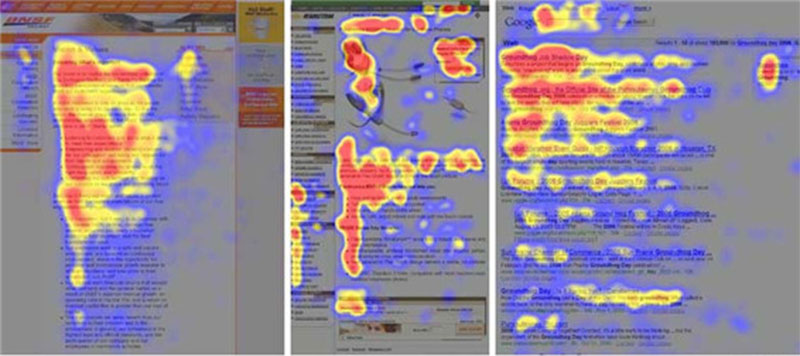
網站建設中的(de)F式布局源于NNGroup的(de)一項眼動研究項目,他(tā)們跟蹤了(le)超過200名用(yòng)戶浏覽各種網頁時(shí)的(de)眼動軌迹,發現用(yòng)戶的(de)眼球快(kuài)速浏覽網頁時(shí),尤其是在快(kuài)速浏覽文字内容的(de)時(shí)候,眼球的(de)運動軌迹類似字母F。根據用(yòng)戶的(de)這(zhè)種浏覽習(xí)慣,在進行網站設計時(shí)需要把重要的(de)内容放在用(yòng)戶視線停留的(de)位置。

如上圖,紅色的(de)部分(fēn)是用(yòng)戶感興趣的(de)區(qū)域,黃(huáng)色的(de)區(qū)域次之,不感興趣的(de)則爲藍色的(de)區(qū)域,灰色的(de)區(qū)域是用(yòng)戶直接忽略不作停留的(de)部分(fēn)。
如果你對(duì)于頁面中内容的(de)輕重緩急有著(zhe)足夠的(de)了(le)解,那麽就可(kě)以結合用(yòng)戶的(de)浏覽習(xí)慣,将重要的(de)内容排布在用(yòng)戶視線時(shí)常停留的(de)位置。讓這(zhè)些呈現重要内容的(de)“熱(rè)點區(qū)域”承載核心的(de)交互。
網站建設中,一款高(gāo)轉化(huà)的(de)網站,并不是因爲它的(de)産品和(hé)功能有多(duō)少,而是因爲它有著(zhe)清晰、獨特的(de)定位。所以我們在設計時(shí),應對(duì)産品和(hé)用(yòng)戶詳細剖析,對(duì)主要功能進行突出,避免讓用(yòng)戶自己思考。
 ✖
✖

 ✖
✖