網站移動化(huà)勢在必行。自百度站長(cháng)平台中推出的(de)移動适配關系後,一直鼓勵站點做(zuò)好移動适配。做(zuò)好網站移動适配關系,一方面加強移動網站與搜索引擎的(de)友好結合,另一方面也(yě)可(kě)以加強網站在移動搜索中的(de)表現。目前較流量的(de)PC站與移動站配置方式有跳轉适配、代碼适配、自适應三種方式,遠(yuǎn)策科技今天爲大(dà)家詳解三種适配方式的(de)特點、區(qū)别和(hé)辨認方法。

1.跳轉适配
特點:PC及移動的(de)站點URL不一緻、網頁代碼不同
解釋:利用(yòng)單獨的(de)網址向每種設備提供不同的(de)代碼。這(zhè)種配置會嘗試檢測用(yòng)戶所使用(yòng)的(de)設備或ua,然後使用(yòng) HTTP 重定向和(hé) Vary HTTP 标頭重定向到相應的(de)頁面。
辨認方法:pc和(hé)移動網址是不一樣的(de),一般都是使用(yòng)m.的(de)二級域名或者/m/的(de)目錄。
2.代碼适配
特點:PC及移動的(de)站點URL一緻、網頁代碼不同
詳解:使用(yòng)相同的(de)網址(不考慮用(yòng)戶所使用(yòng)的(de)設備),但會根據服務器對(duì)用(yòng)戶所用(yòng)浏覽器的(de)了(le)解(ua),針對(duì)不同設備類型生成不同版本的(de) HTML。
辨認方法:網址不變,根據終端設備UA進行判斷,通(tōng)過UA知道是移動設備訪問,那麽就會返回給你一個(gè)移動端形式的(de)網頁,反之會返回給一個(gè)pc端的(de)網頁,而這(zhè)兩種網頁的(de)網頁代碼也(yě)是不同的(de)。所以這(zhè)種形式做(zuò)移動站,開發也(yě)是比較困難的(de)。
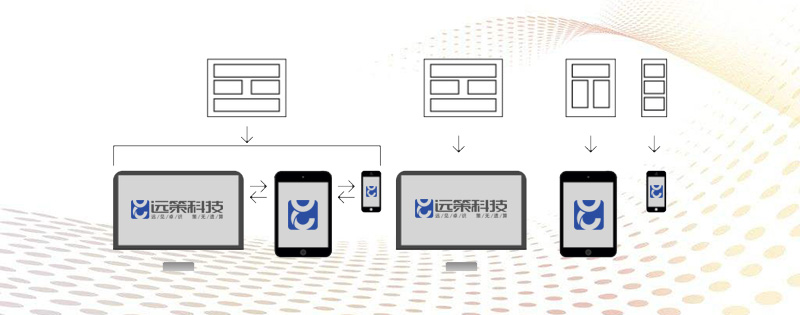
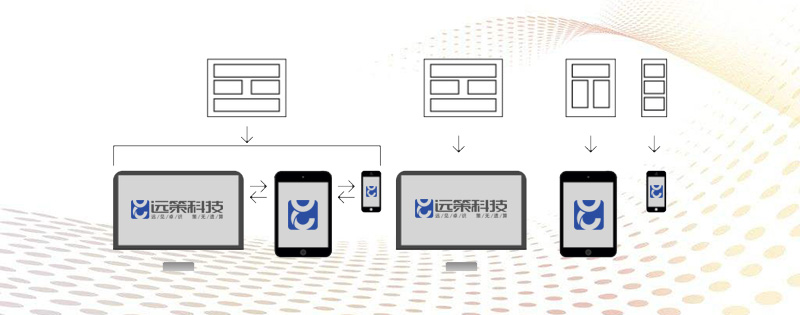
3.自适應
特點:PC及移動的(de)站點URL一緻、網頁代碼相同
詳解:通(tōng)過同一網址提供相同 HTML 代碼。不考慮用(yòng)戶所使用(yòng)的(de)設備(pc、平闆電腦(nǎo)、移動設備),但可(kě)以根據屏幕尺寸以不同方式呈現(即适應)顯示屏。
辨認方法:網址不變,根據設備的(de)浏覽器尺寸進行判斷,網站會根據你的(de)流量器窗(chuāng)口的(de)大(dà)小給你按照(zhào)不同比例去展示内容,比如你同樣是在PC上打開某一個(gè)網頁,當你把浏覽器窗(chuāng)口縮小時(shí),網站也(yě)會随著(zhe)你的(de)窗(chuāng)口大(dà)小,進行顯示内容一樣而格局有所變化(huà)的(de)網頁。代碼的(de)一般情況都是HTML一樣,而css不一樣,有些時(shí)候在css裏面會有media screen标簽。
 ✖
✖

 ✖
✖