在
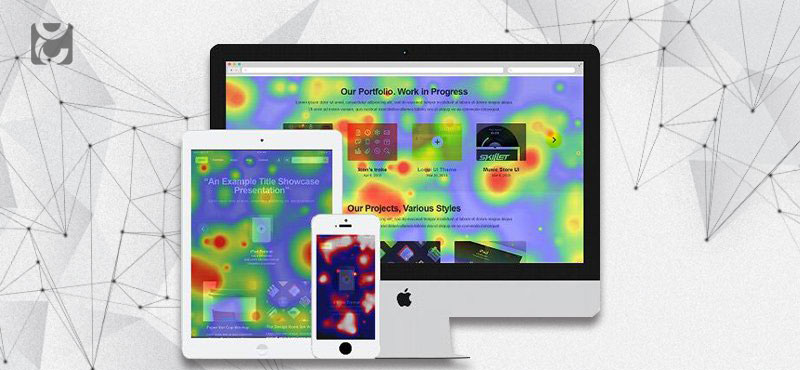
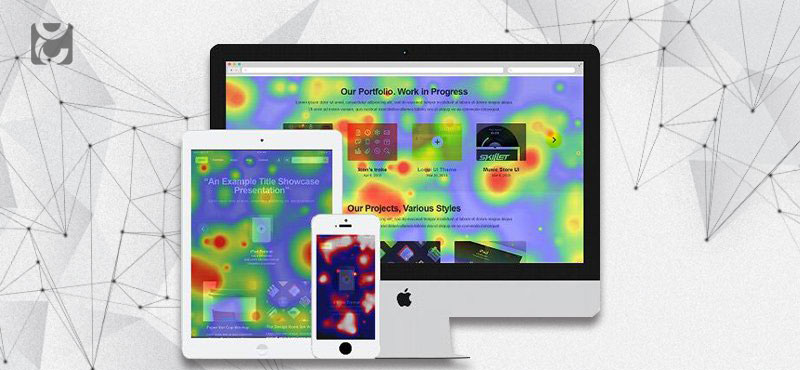
網站建設中,通(tōng)過熱(rè)力圖分(fēn)析把相關内容放在正确的(de)位置來(lái)增加網站銷售能力和(hé)客戶轉化(huà)率。熱(rè)力圖是一個(gè)強大(dà)的(de)視覺工具,用(yòng)于跟蹤用(yòng)戶在您的(de)網站或應用(yòng)程序上的(de)行爲,了(le)解訪問者如何與頁面和(hé)頁面元素進行交互。
 網站建設
網站建設中的(de)熱(rè)力圖大(dà)緻分(fēn)爲視覺(鼠标移動)熱(rè)力圖,點擊熱(rè)力圖和(hé)滾動熱(rè)力圖,具體如下(xià);
A.視覺熱(rè)力圖
通(tōng)過鼠标移動來(lái)查看訪問者正在關注的(de)地方以及他(tā)們正在閱讀的(de)哪些部分(fēn)。研究表明(míng),鼠标移動和(hé)眼睛的(de)運動高(gāo)度相關。
B.點擊熱(rè)力圖
發現訪問者用(yòng)鼠标點擊了(le)什(shén)麽,不管是按鈕、鏈接、圖片還(hái)是他(tā)們希望成爲鏈接的(de)文本。
C.滾動熱(rè)力圖
顯示訪問者在網站頁面上向下(xià)滾動的(de)幅度,找出訪問者關注到頁面的(de)哪個(gè)部分(fēn)(中間或者底部),從中發現頁面上放置最重要内容的(de)位置:例如“購(gòu)買”按鈕或折扣橫幅。
熱(rè)力圖紅色和(hé)黃(huáng)色部分(fēn)表示一個(gè)高(gāo)視野區(qū)域。藍色部分(fēn)是訪問者關注較少的(de)地方。基于熱(rè)力圖研究理(lǐ)論催生出網頁文章(zhāng)排版模式,即大(dà)段的(de)文章(zhāng)内容需要分(fēn)割成若幹小塊,每個(gè)小塊有一個(gè)子标題來(lái)引導,最好以列表形式表達要點。
研究表明(míng),許多(duō)人(rén)傾向于在頁面加載完成之前就開始滾動,所以頂部的(de)内容很容易被忽視。熱(rè)力圖調整示例:某網站前端開發人(rén)員(yuán)根據熱(rè)力圖,将網頁頂部咨詢客服按鈕移動到頁面中下(xià)方區(qū)域,結果獲得(de)了(le)更高(gāo)的(de)轉換率。
熱(rè)力圖分(fēn)析的(de)确能夠幫助我們獲得(de)一個(gè)更有效能的(de)網站。在
網站建設領域,充分(fēn)利于熱(rè)力圖分(fēn)析調整網站,可(kě)以使企業網站有效提升網站銷售能力,從而創造更多(duō)推廣效益。
 ✖
✖

 ✖
✖